# 自定义控件
v-form-antd 虽然内置了多种控件,但是因为业务不同,可能不能满足您的需求,这时候您可以通过定义自己的控件来实现自己的业务需求。

# 使用方式
您可以通过setFormDesignComponents方法为您的表单设置自定义的控件
interface formItem {
// 组件类型
type: string
// 组件label
label: string
// 自定义组件控件实例
component: Object
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
import { setFormDesignComponents } from 'v-form-antd'
setFormDesignComponents([
{
type: 'customCmp',
label: '自定义组件',
component: {
render(h) {
return h('input', {})
}
}
}
])
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
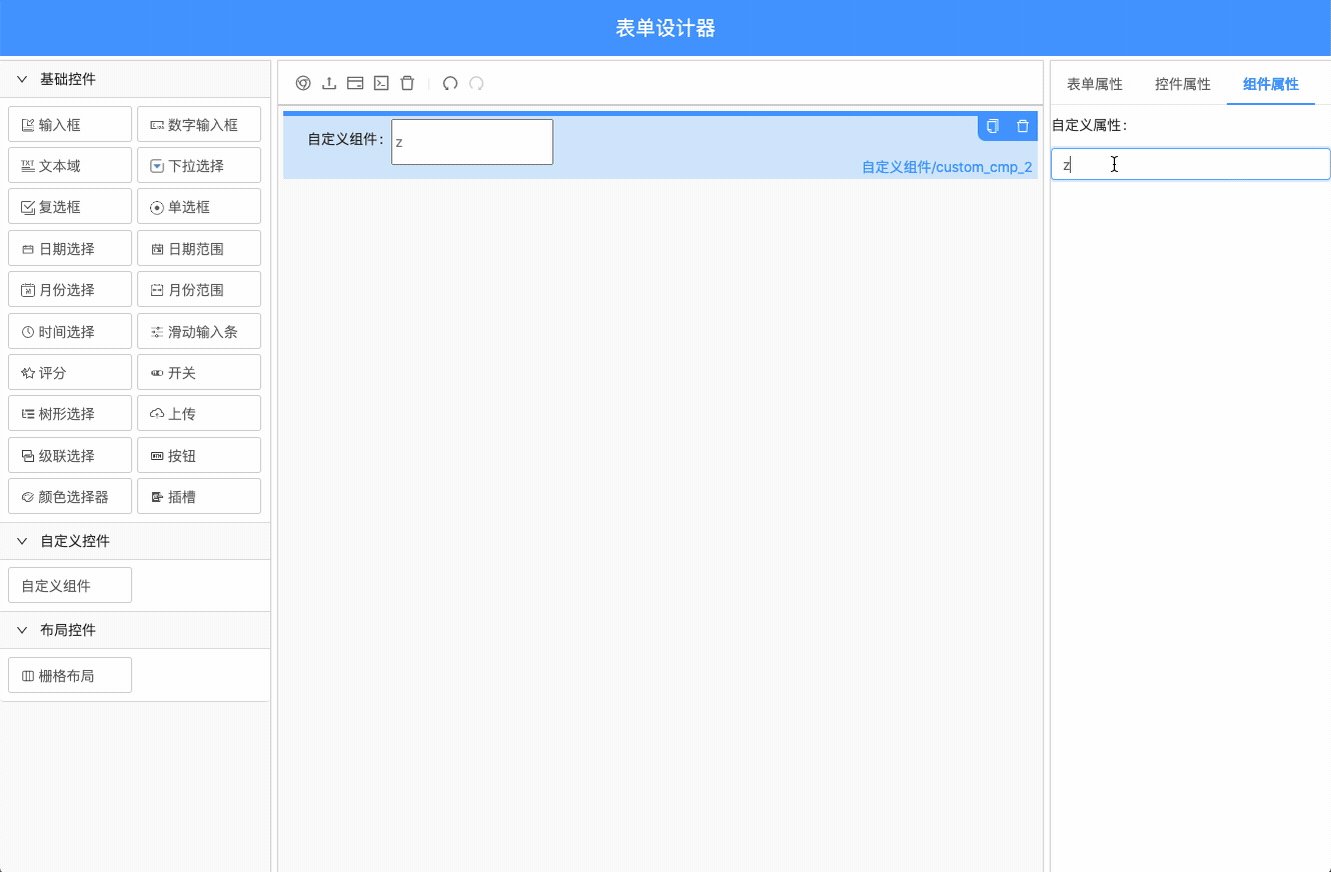
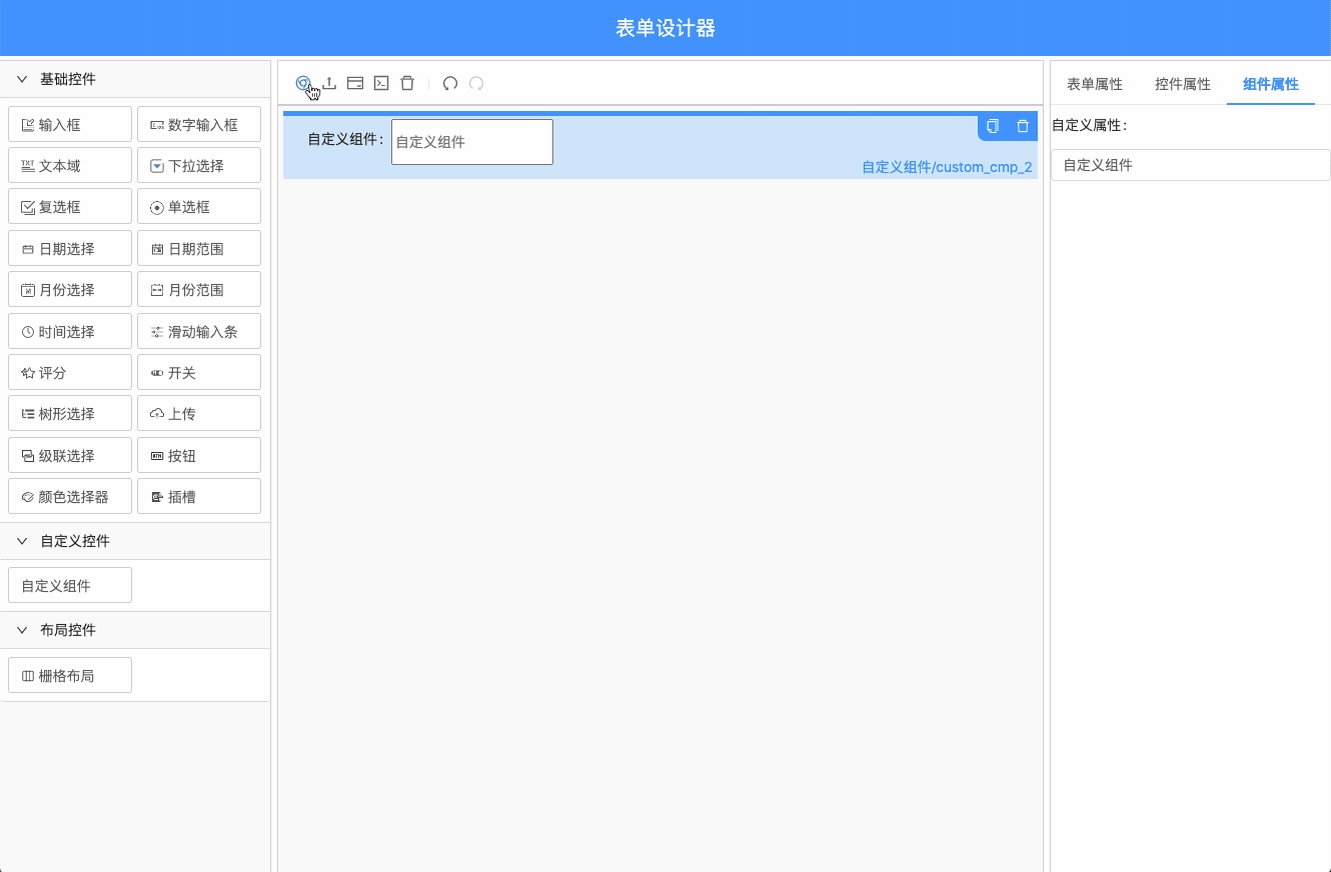
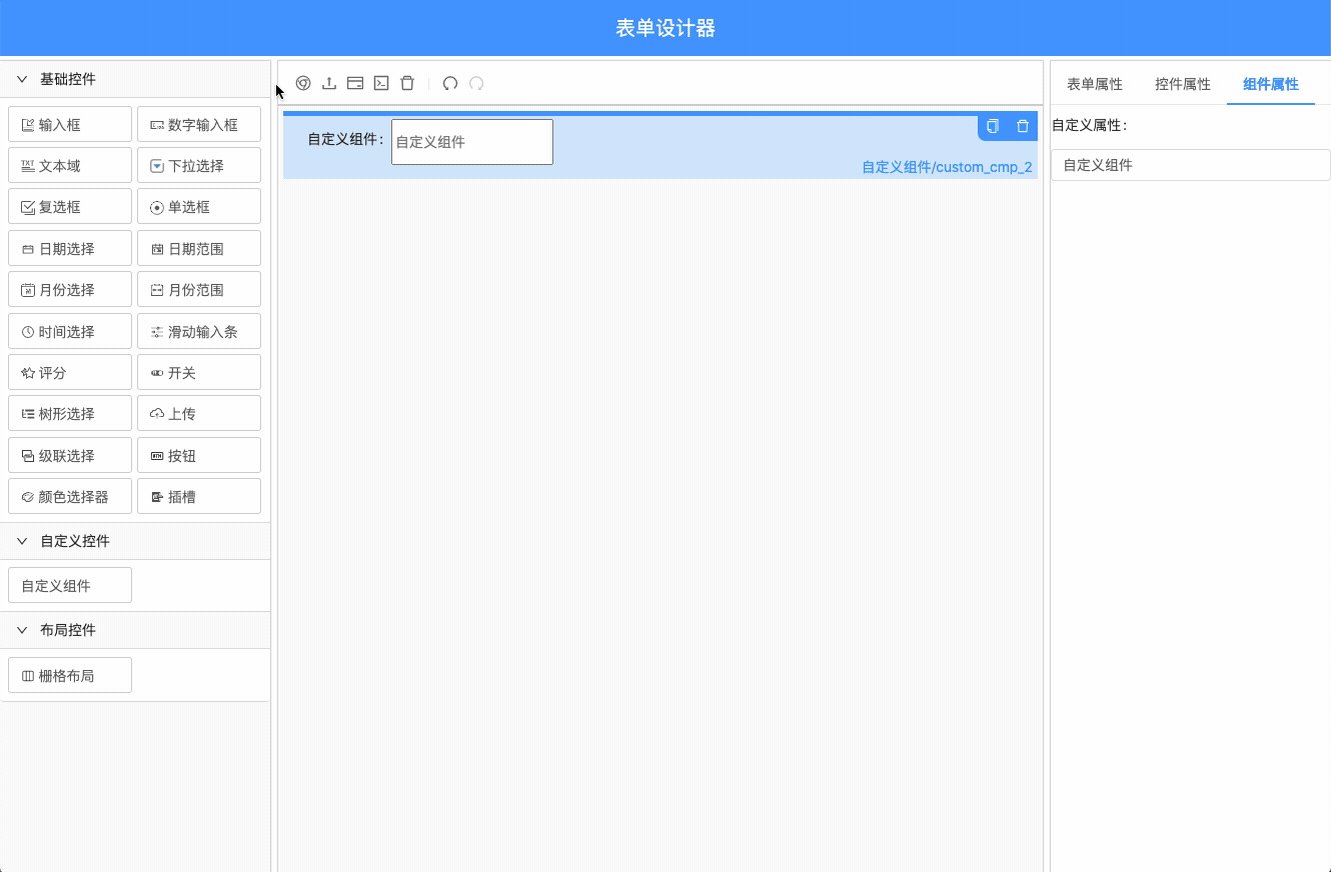
# 组件属性配置
如果您使用了自定义组件,那么您需要在使用 v-form-design 组件的时候,以插槽的形式来定义,插槽名为组件的 type+Props 形式
例如您的自定义组件为 customCmp,那么属性面板插槽名为 customCmpProps
<template>
<v-form-design>
<template slot="customCmpProps" slot-scope="{ props }">
<a-form-model-item label="自定义属性">
<a-input v-model="props.name"></a-input>
</a-form-model-item>
</template>
</v-form-design>
</template>
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 渲染自定义组件
和内置组件相同,如果您使用 setFormDesignComponents 添加了自定义组件,那么您在 v-form-create 中的使用方式和内置组件是一样的
复制代码