# 介绍
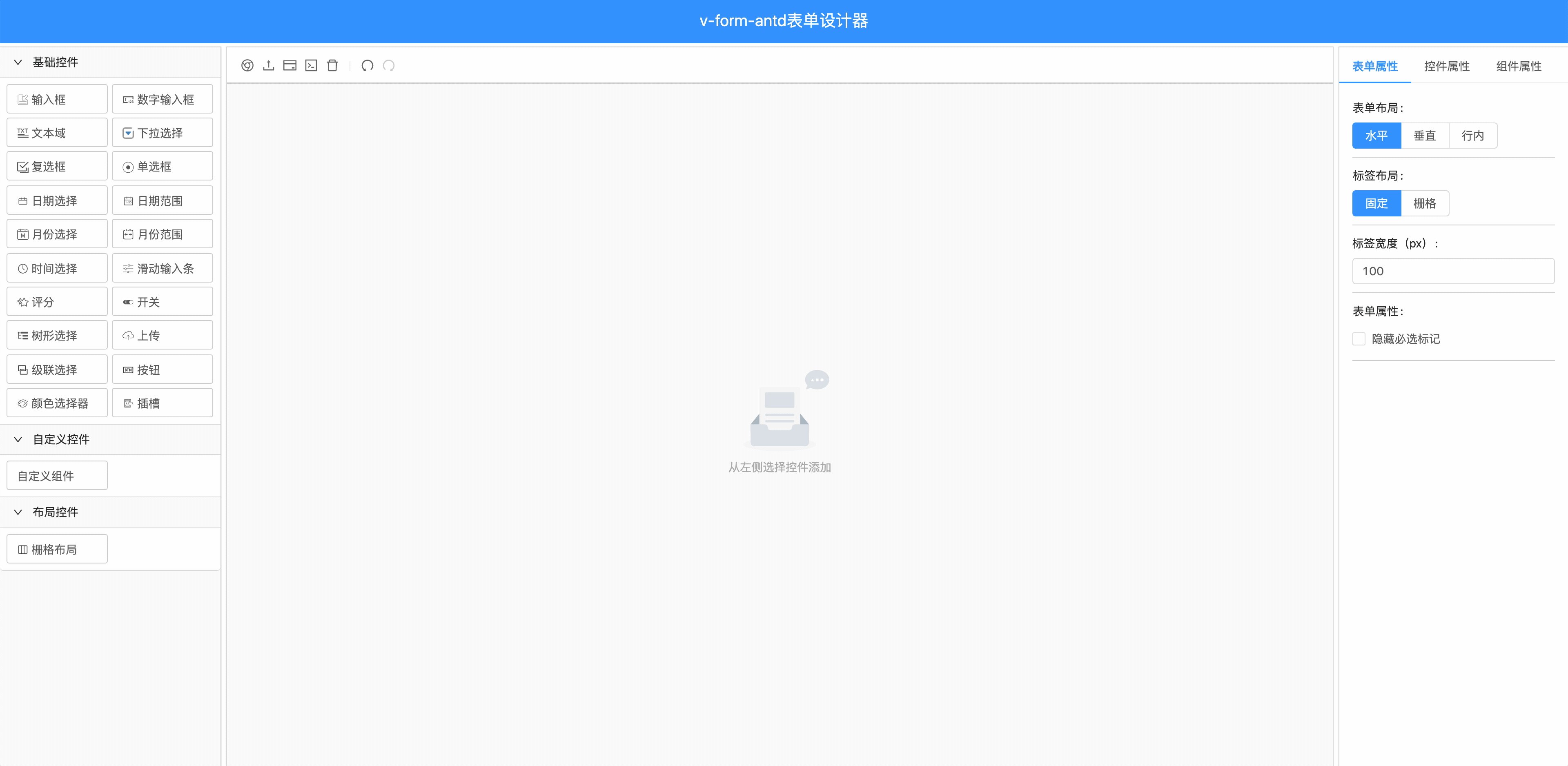
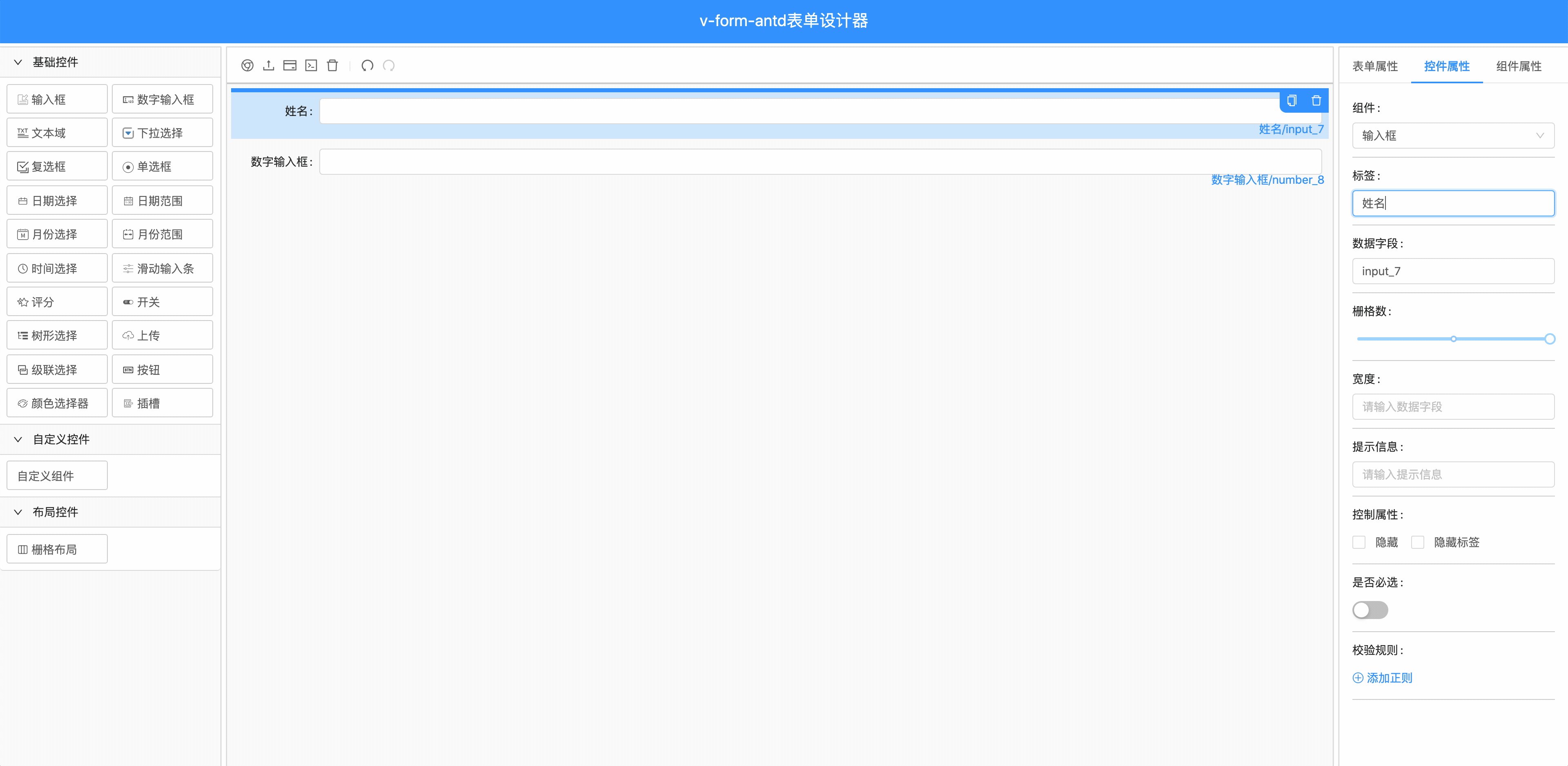
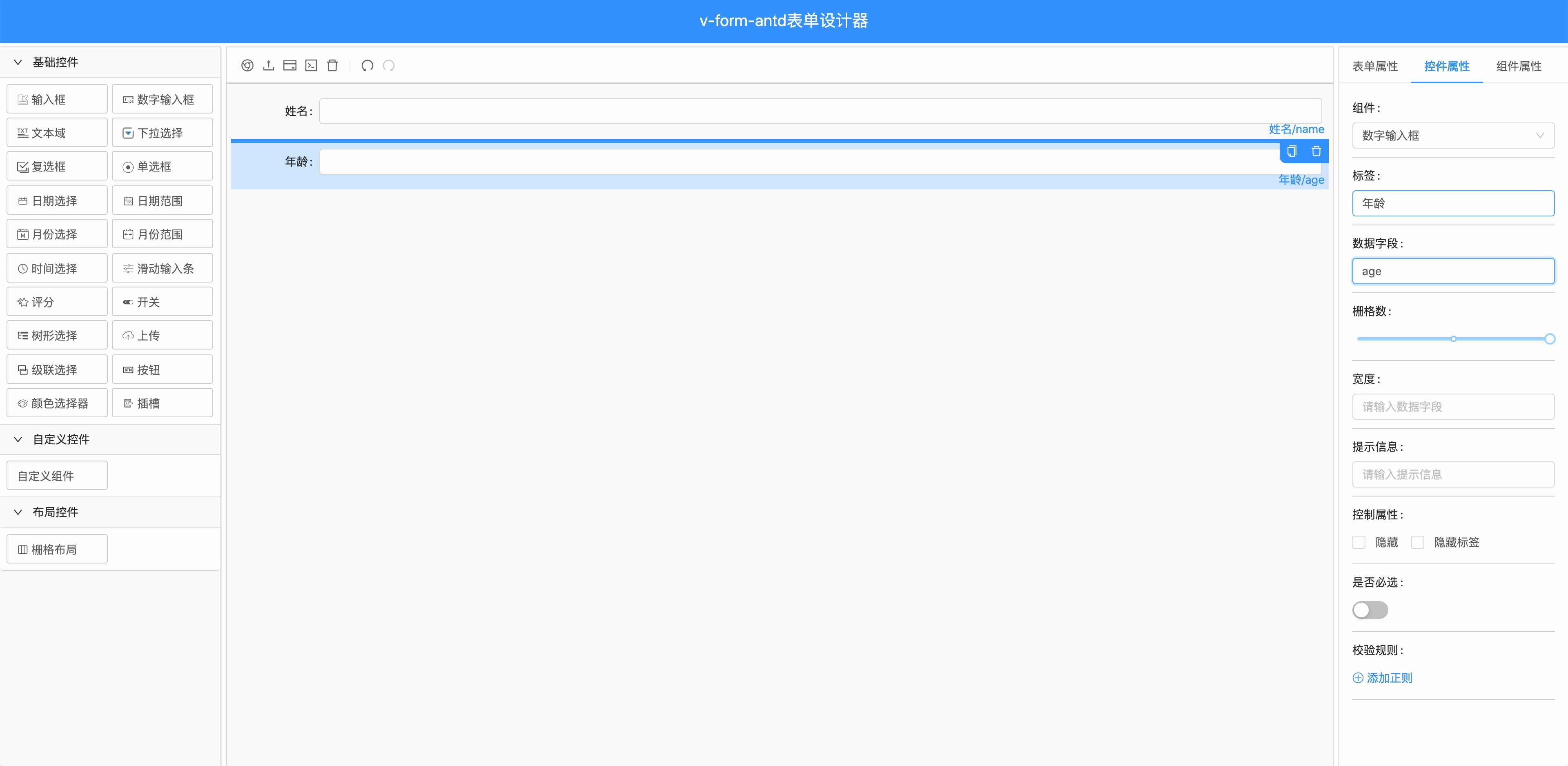
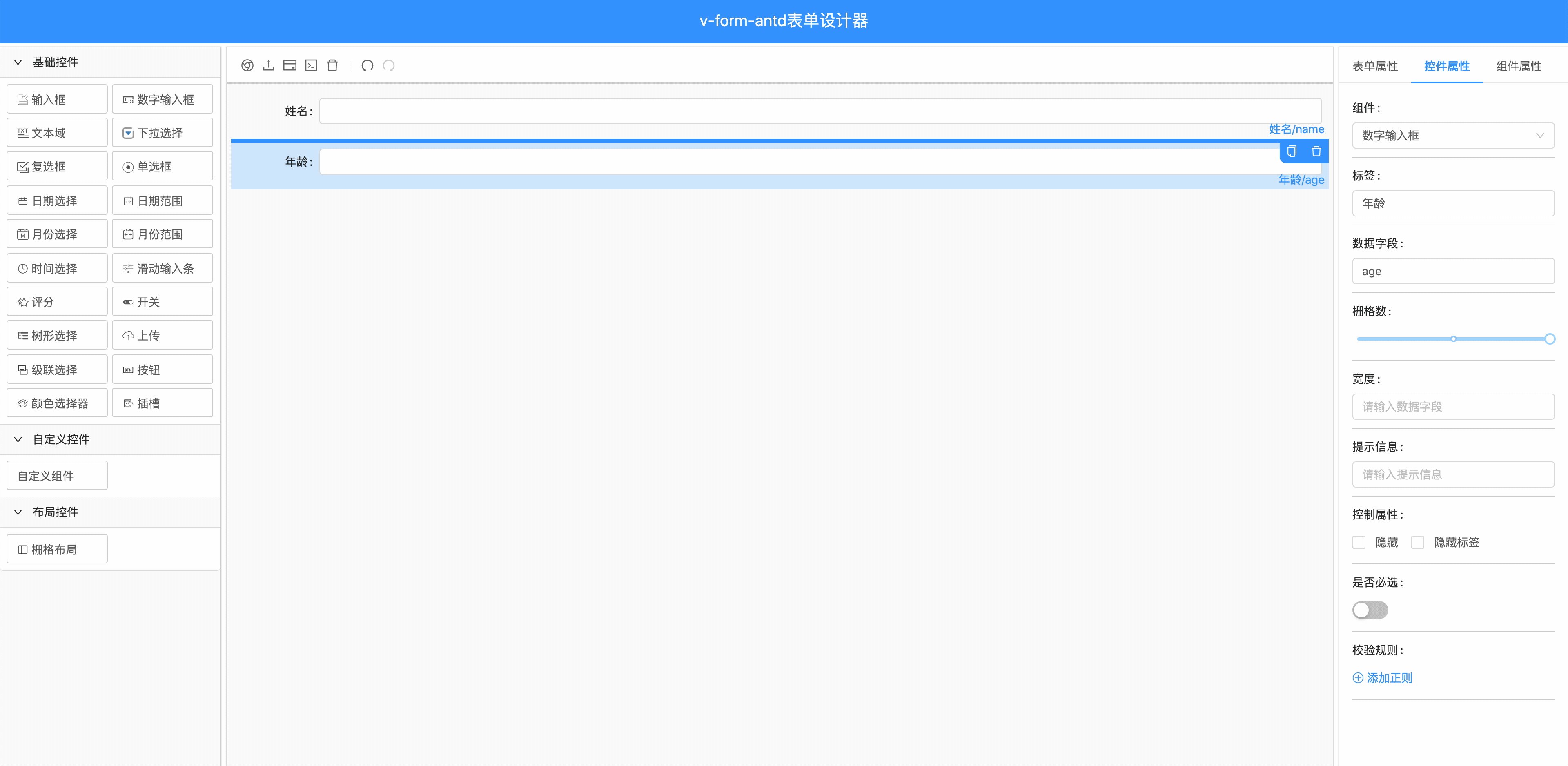
v-form-design是一个表单可视化拖拽设计器,您可以使用该组件来设计表单,并且可以通过拖拽来改变表单的布局。
# 使用方式
<template>
<v-form-design title="表单设计器"></v-form-design>
</template>
<script>
export default {
name: 'formDesign'
}
</script>
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
如果您内置控件不满足您的需求,您可以参考自定义控件
← 介绍 v-form-create →